WooCommerce 加密貨幣收款 Plugin – 以 Crypto.com 為範例
提到加密貨幣許多人僅知道比特幣,
發展至今比特幣並非一枝獨秀,
而且除了買東西以外,
也能透過加密貨幣收款,
這就是今天的主題:
WooCommerce 加密貨幣收款 Plugin – 以 Crypto.com 為範例
之前有提到過以 Crypto.com 為基礎的介紹,
今天以 Woocommerce 為範例,
教大家怎麼使用加密貨幣收款,
首先要先到 Crypto.com 申請一個賣家帳號,
註冊完畢並填寫必要的商店資訊後,
回到 WordPress 後臺找到安裝外掛
搜尋 ” Crypto.com Pay Checkout “
選擇立即安裝
安裝完畢後啟用並到 WooCommerce 後臺找到設定
在付款頁面可以找到新增的付款方式: Crypto.com
啟用並進入管理畫面
在此處必須填上
Publishable Key 與 Secret Key
廠商提供了測試環境供上線測試使用,
正式上線請記得填寫 Live Publishable Key / Live Secret Key
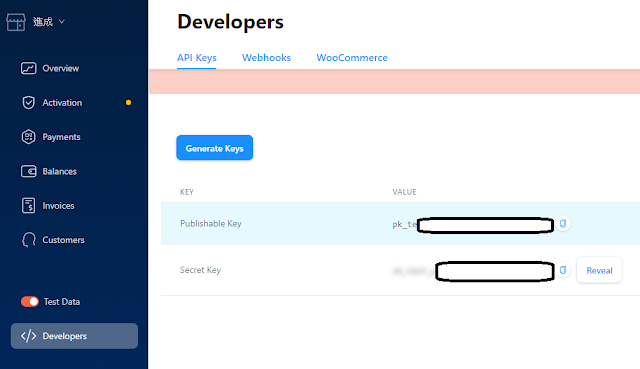
回到剛才新申請的賣家後台管理系統中,
在左方工具列找到 Developers 在 API Keys 頁面就能找到目前的兩個 Key ,
分別複製貼至上圖欄位中按下儲存修改
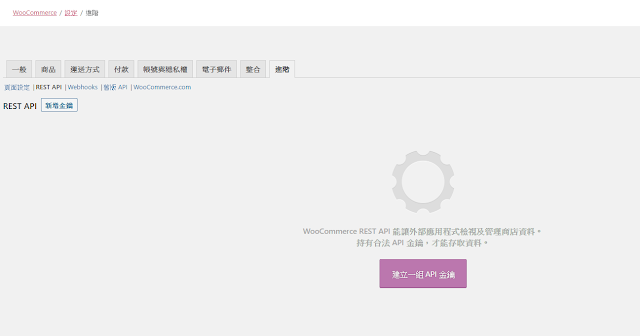
回到 WooCommerce 後臺找到進階頁面 ,
建立一組 API 金鑰,
會得到消費者金鑰與消費者密鑰,
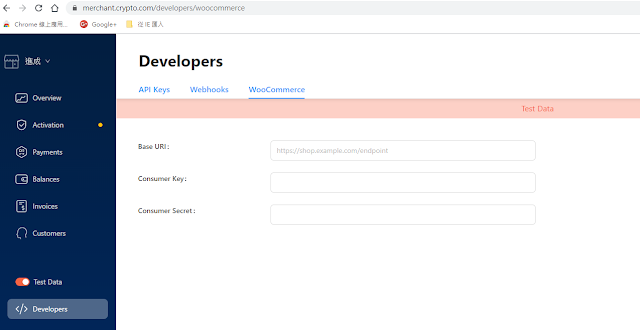
回到 Crypto.com 賣家後台管理系統中,
於左方工具列 Developers 找到 WooCommerce 頁面,
將剛才得到的消費者金鑰與消費者密鑰複製到此處,
如果剛才使用的是測試環境的話,
就能直接到商品測試購買流程,
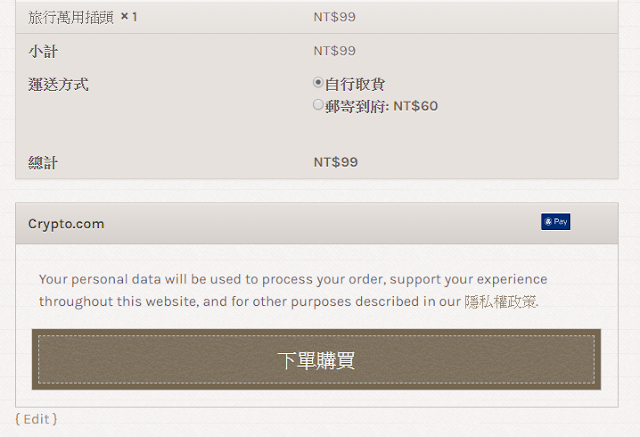
下單購買之後,
在付款設定能找到藍色的按鈕
crypto.com Pay
跳出 QR code 視窗供消費者進行付款,
使用者可透過 crypto.com APP 掃描 QR code 進行付款,
測試環境中直接點選 QR code就能測試完成支付 ,
WooCommerce 就會收到訂單
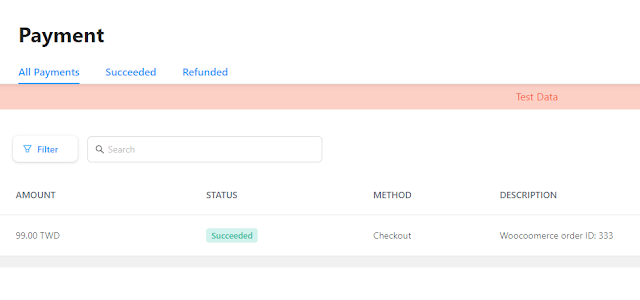
同時在 Crypto.com 的賣家管理後台會同步出現該訂單資訊
以上就是今天的主題:
WooCommerce 加密貨幣收款 Plugin – 以 Crypto.com 為範例
================================
分享與讚美,是我們繼續打拼的原動力.
若文章對您有幫助,望請不吝按讚或分享.
或者對影片有興趣可以訂閱頻道接收通知
================================
YouTube 頻道
FB 粉絲專頁
================================
















1 Response
[…] 以及加密貨幣收款 Plugin – 以 Crypto.com 為範例等, […]