GWT第一個project
開案第一支程式 不用問 當然是HELLO WORLD了
老梗歸老梗 還是很有用的 不過現在有更簡單的方法適合我這種低路的工程師
1.到GOOGLE DEVELOPE TOOL點選New Webapplication Project
2.在設定視窗填上project name 和 package name 記得還要勾最重要的SAMPLE CODE
3.再選擇run as webapplication 就開始BUILD CODE了
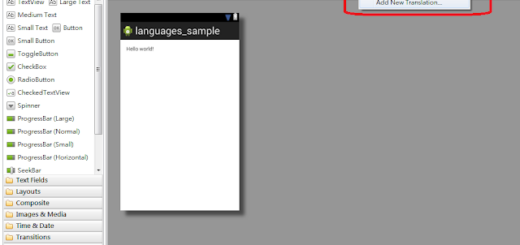
4.Build完之後會出現一個超連結 點兩下就可進去第一個程式了..在程式填入名字 按下SEND就會跟你打招呼 還列出你的INFORMATION
3.5-如果第一次BUILD CODE 要先安裝Plugin for IE才能看
夠簡單了吧
================================
分享與讚美,是我們繼續打拼的原動力.
若文章對您有幫助,望請不吝按讚或分享.
或者對影片有興趣可以訂閱頻道接收通知
================================
YouTube 頻道
FB 粉絲專頁
================================