Django專案初始設定
系統會在專案中建立數個檔案,
其檔案結構如下
/project
|_______ manage.py
|_______ /project
|_______ _init_.py
|_______ settings.py
|_______ urls.py
|_______ wsgi.py
由於IDE會自動幫忙產生所需要的檔案,
換成指令新建專案的話,
則是打
django-admin startproject project_name
來建立一個新專案,
今天就來教大家一些基本的
Django專案初始設定
# Internationalization# https://docs.djangoproject.com/en/2.1/topics/i18n/ LANGUAGE_CODE = 'zh-TW' TIME_ZONE = 'Asia/Taipei'
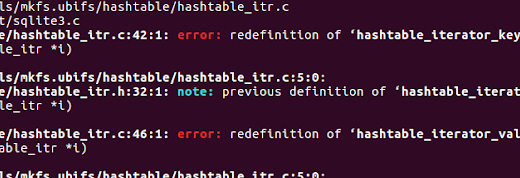
設定語言”zh-TW”可能會遇到錯誤如下
這時由於Django 1.7之後,
關於語言設定有更動,
繁體中文的話使用
zh-Hant
簡體中文使用
zh-Hans
建立專案之後,
就要根據設計的網站架構開始新增各元件,
這些元件簡稱為app,
每個專案可以有一個或多個app組成,
故這些app是可以套用到其他專案去使用的,
新增元件的指令也很簡單
python manage.py startapp appname
建立成功會在專案資料夾中產生目錄名稱為appname的資料夾,
預設檔案也自動放置在其中
通常相同類型的資料都是放置在同一個資料夾的,
例如
templates 資料夾放置了網站所需的網頁樣板
static 資料夾通常放置css , js ,圖檔等等
建立的方法也很簡單
md static
這些資料夾與上述的app通常是在同一層資料夾中
Django使用資料庫通常會將建立資料表的架構與版本記錄下來放置在migrations資料夾中
在修改code的時候,
如果有更動的資料庫的話,
就必須執行
python manage.py makemigrations
來重新產生migration資料檔
再透過
python manage.py migrate
根據上述的資料檔將其同步到資料庫中,
最後會在專案最上層根據設定產生資料庫檔案,
需要執行這兩個命令時,
多半是兩者都要執行
既然Django是設計網站的框架,
透過
python manage.py runserver
可在瀏覽器位址打上 http://127.0.0.1:8000 ,
就能看到目前設計的成果
由於目前沒任何設定,
執行看到的是底下提示畫面
================================
分享與讚美,是我們繼續打拼的原動力.
若文章對您有幫助,望請不吝按讚或分享.
或者對影片有興趣可以訂閱頻道接收通知
================================
YouTube 頻道
FB 粉絲專頁
================================





1 Response
[…] Django專案初始設定中有提到, […]