透過 GitHub Pages 製作免費個人網站
GitHub 透過 Git 進行程式碼的版本控制,
除此以外也提供許多實用的服務,
今天就要來介紹:
透過 GitHub Pages 製作免費個人網站
GitHub Pages 是 GitHub 提供的網頁寄存服務,
而且僅支援靜態網頁,
上傳檔案透過 Git ,
以單純的個人網站是可以滿足大多數人的需求的。
預設網址為
[你的帳號名稱].github.io
也可透過 CNAME 紀錄指向 [你的帳號名稱].github.io.
製作首頁的 HTML 檔案有許多方法,
此處直接以 Google 文件轉為 index.html 作為範例,
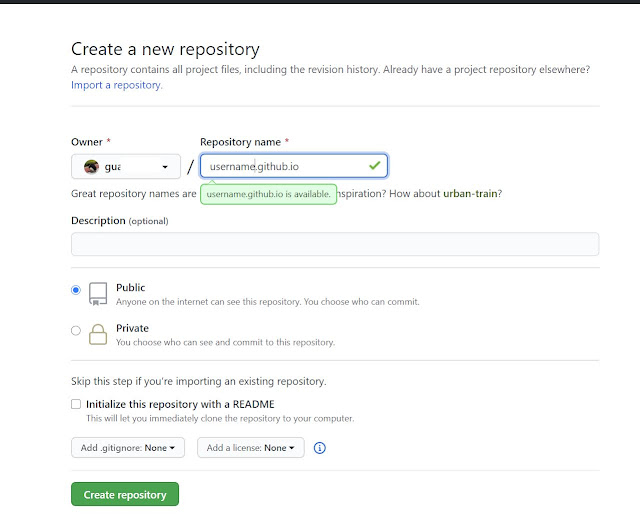
接著新增一個 Repository ,
名稱設為 [你的帳號名稱].github.io按下 Create repository 新增,
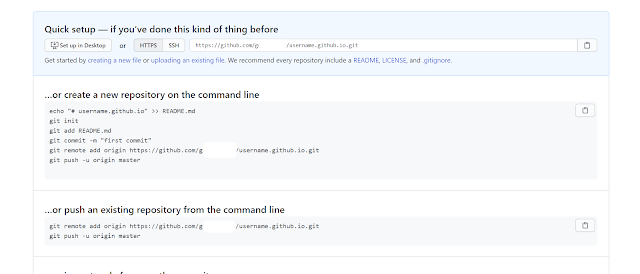
除了利用 Git 命令上傳檔案之外,
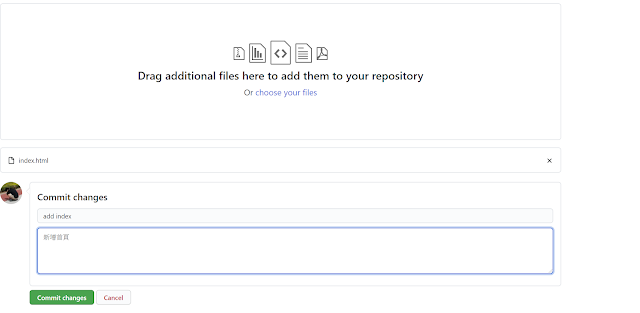
也能夠直接使用網頁上傳 HTML,
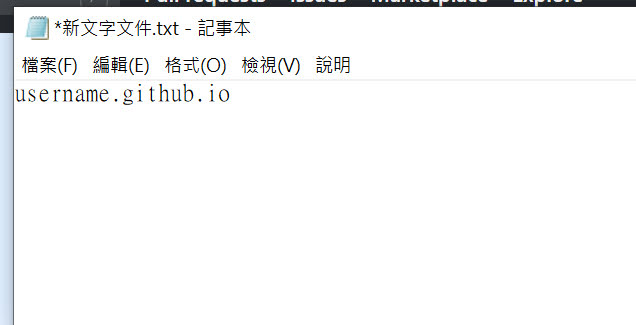
若是自定義域名的使用者,
可以上傳一個內容為 [你的帳號名稱].github.io 的純文字文件,
將其更名為 CNAME 後上傳至根目錄下,
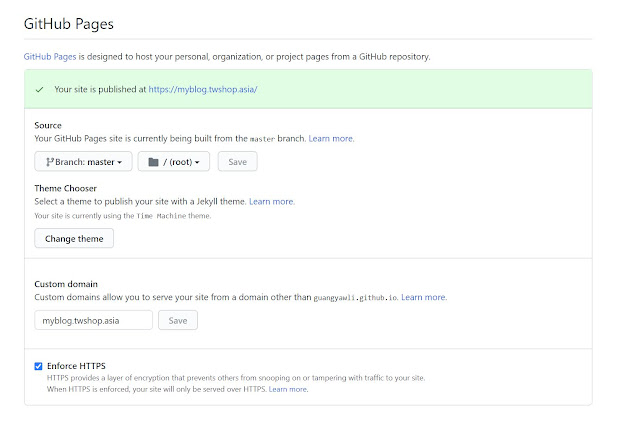
或者到後台的 Settings 往下捲動找到 GitHub Pages 的設定,
在 Custom domain 設置自訂網址。
除此以外,
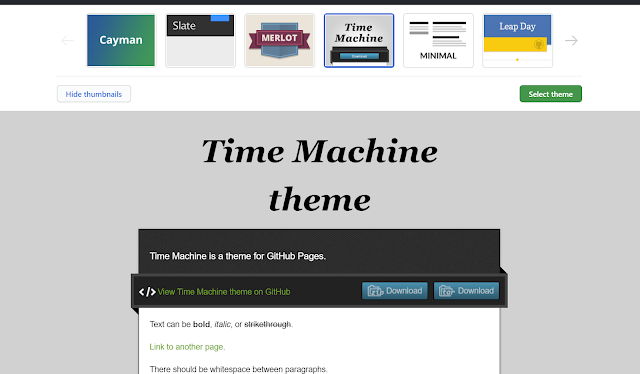
也能為個人網站選擇適合的佈景主題,
選定後按下 Select theme 即可。
既然作為網站,
就一定會提到 HTTPS ,
不過這不在今天的主題內,
就留待下回分解吧。
================================
分享與讚美,是我們繼續打拼的原動力.
若文章對您有幫助,望請不吝按讚或分享.
或者對影片有興趣可以訂閱頻道接收通知
================================
YouTube 頻道
FB 粉絲專頁
================================