修復 https 中Mixed Content 問題二
在將網站從 http 轉為安全性較高的 https 過程中,
常見的問題就是一些Mixed Content 問題
之前也曾經提到過關於此Mixed Content問題,
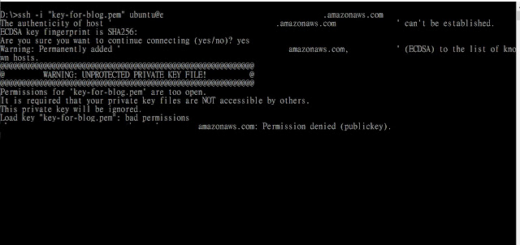
比如底下這樣的錯誤:
今天的範例是由於呼叫了非https的js,
這是用來分享產品到各社群網站的用途,
方便販售的產品推廣到不同的社群達到宣傳的效果,
修復 https 中Mixed Content 問題
Table of Contents
方法很簡單,
就是把呼叫的元件也改為https呼叫即可
找到檔案:
/app/design/frontend/[theme package]/default/template/catalog/product/view/addto.phtml
有時候隨著主題(theme package)的不同,
可能位置在
/app/design/frontend/[theme package]/default/template/page/html/head.phtml
打開之後,
找到與錯誤訊息一樣的描述:
http://w.sharethis.com/button/button.js
將其改為:
https://ws.sharethis.com/button/button.js
存檔後重新載入網頁
就能夠解決此問題
================================
分享與讚美,是我們繼續打拼的原動力.
若文章對您有幫助,望請不吝按讚或分享.
或者對影片有興趣可以訂閱頻道接收通知
================================
YouTube 頻道
FB 粉絲專頁
================================