Django template 進階用法
之前介紹過簡單的 Django templates 的範例,
今天就直接以一個例子來示範:
Django template 進階用法
Table of Contents
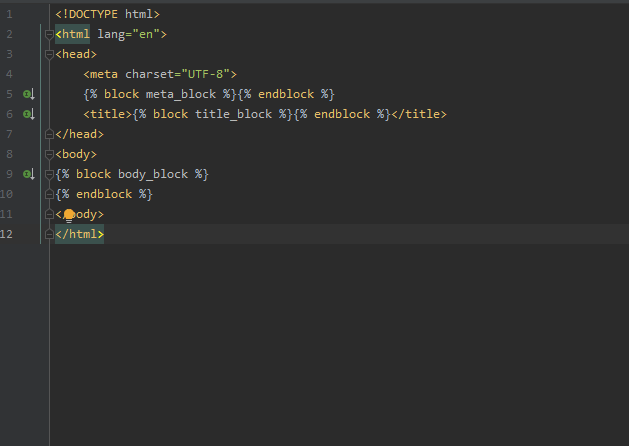
一個基本的 html 頁面可以如下圖所示:
透過新增 template 語法
{% block [block_name] %} {% endblock %}
先將要彈性顯示內容的區塊標記起來

接著以繼承方式,
將此基本頁面( base.html ) 用在要顯示的頁面 ( blog_home.html ),
使用方法:
{% extends "base.html" %}
將 base.html 定義的內容顯示為各種不同的內容,
這樣的作法能簡化許多不必要的 html 語法,
若 base 有定義主題或者 CSS 格式,
使用此方法就能夠將各個不同的頁面套用同一個主題或是 CSS 格式,
{% extends "base.html" %}
{% block meta_block %}
{% endblock %}
{% block title_block %}
{{blogs.title}}
{% endblock %}
{% block body_block %}
{{ blogs.body }}
{% endblock %}
除了在 template 部分需要定義 block 以外,
在 views 與 urls 中還需要定義這些要顯示的內容,
通常這些內容以變數方式從 views 中 render 而來
格式如下:
{{ 變數名稱 }}
views.py:
def home(request):
blogs = {
'title':'test_title',
'body': 'test_body' }
return render(request, "blogs/blog_home.html", {"blogs": blogs})
render 的語法:
render( HttpRequest, TemplateName, Dictionary )
此函式會將 Dictionary 中定義的資料傳至指定的 Template 中,
在 template 中再以上述的 {{ 變數名稱 }} 來引用
urls.py:
from django.urls import path
from accounts.views import home
urlpatterns = [
path('', home, name='home'),]
{% block [block_name] %} 區塊的定義,
越詳細越好,
定義的越詳細,
相對的在繼承使用上,
更能顯示其他不同的功能,
在頁面顯示上也就更多樣化,
這就是今天的主題:
Django template 進階用法
================================
分享與讚美,是我們繼續打拼的原動力.
若文章對您有幫助,望請不吝按讚或分享.
或者對影片有興趣可以訂閱頻道接收通知
================================
YouTube 頻道
FB 粉絲專頁
================================