Color與Button的進階運用
當專案的自訂顏色很多的時候
可以建立一個color_table來集中管理
Color與Button的進階運用
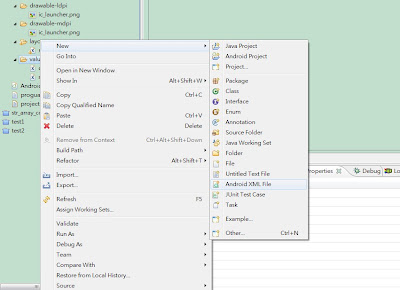
1.在res/values上按滑鼠右鍵,選擇New–>Android XML
2.可利用此語法定義顏色:<color name=”顏色名稱”>顏色代碼</color>
例如:<color name=”green”>#00ff00</color>
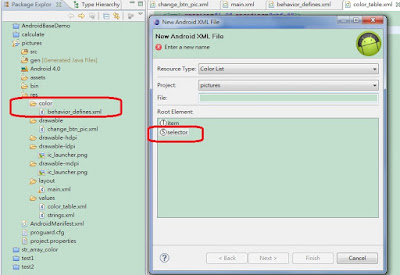
3.在res/color目錄裡新增一個Android XML檔案
選擇”sector”
4.在這個檔案裡面定義所需要的狀態
例如:
<?xml version=”1.0″ encoding=”utf-8″?>
<selector xmlns:android=”http://schemas.android.com/apk/res/android”>
<item android:state_pressed=”TRUE” android:color=”@color/red”/>
<item android:state_pressed=”FALSE” android:color=”@color/green”/>
</selector>
除此之外 尚有
android:state_pressed :該元件被點擊
android:state_selected :該元件被框選
android:state_checked :該元件被選取
android:state_window_focused:該元件所在視窗正在工作中
等等實用的狀態可以使用
5.把剛才定義的XML檔案跟元件做連結
例如:
<Button
android:id=”@+id/button1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textColor=”@color/behavior_defines”
android:text=”@string/btn_name”
/>
6.這樣就能夠改變點擊button時文字的顏色
7.同樣的方法也可以套用在自訂按鈕上面,
所以要先在res/drawable裡面先建立一個Android XML檔:
<?xml version=”1.0″ encoding=”utf-8″?>
<selector xmlns:android=”http://schemas.android.com/apk/res/android” >
<item android:state_pressed=”TRUE” android:drawable=”@drawable/btn2″/>
<item android:state_pressed=”FALSE” android:drawable=”@drawable/btn1″/>
</selector>
8.再把此定義跟元件做連結:
<Button
android:id=”@+id/button2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”點擊”
android:textColor=”@color/red”
android:background=”@drawable/change_btn_pic” />
9.以上兩種方法個人覺得在自訂元件的背景與狀態改變上是很實用的
而且並不限定在按鈕上,TextView也能透過這種方法改變文字顏色,
用法同上,先定義一個XML定義狀態改變的行為,再把這個XML跟該元件的item連結在一起即可
================================
分享與讚美,是我們繼續打拼的原動力.
若文章對您有幫助,望請不吝按讚或分享.
或者對影片有興趣可以訂閱頻道接收通知
================================
YouTube 頻道
FB 粉絲專頁
================================