在VS Code中使用GitHub Copilot
之前有介紹過VS Code進行程式的編輯,
今天要帶大家開啟目前最熱門的AI幫手,
協助軟體工程師寫程式
在VS Code中使用GitHub Copilot
VS Code 能夠安裝許多模組幫助設計師撰寫各種程式碼,
當然也能透過模組安裝一些輔助工具,
在VS Code的模組搜尋中打上GitHub,
就能看到底下的搜尋結果
安裝完 GitHub Copilot 之後重新啟動VS Code,
可以在工作區看到這個畫面,
沒看到也不要緊,
在VS Code中間正上方的搜尋列旁邊有個像猴子的按鈕,
點下去之後也能夠開啟服務
在登入 GitHub之後,
就能夠使用各種 GitHub Copilot 所提供的服務
像是聊天室、編輯器等
當然在執行之前,
別忘記在 GitHub 的設定頁面中,
記得開啟下方的選項讓 GitHub Copilot能適當給予建議
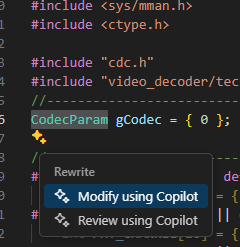
回到VS Code編輯程式的時候,
時不時會有打著星號或者燈泡的黃色提示或者灰色的區塊建議,
在黃色的icon上面點下滑鼠左鍵,
就能顯示額外的選項,
根據目前的需要採用相應的建議即可
或者也能透過 CHAT 的聊天室,
直接詢問 GitHub Copilot 想要查詢的問題,
AI助手都會給一個適當的建議或者解釋
若是出現灰色的區塊建議,
覺得自己的想法與GitHub Copilot相同,
可以用 Tab鍵 直接同意套用建議,
或者使用 Ctrl + -> (向右箭頭)一個字一個字的套用
若是建議有很多個 可以使用 Alt+] (下一個) 或 Alt+[ (上一個) 來採用建議,
雖說GitHub Copilot了寫程式的建議,
事實上距離完全取代程式設計師還是有一大段的距離的,
畢竟目前的技術還沒到家,
以上就是今天要帶大家來看的
在VS Code中使用GitHub Copilot
================================
分享與讚美,是我們繼續打拼的原動力.
若文章對您有幫助,望請不吝按讚或分享.
或者對影片有興趣可以訂閱頻道接收通知
================================
YouTube 頻道
FB 粉絲專頁
================================