利用Pycharm建立一個新的Django專案
之前提過Django的環境建置,
今天就
利用Pycharm建立一個新的Django專案
一般而言應該是用命令列方式新增專案,
為了開發方便,
就以Pycharm作為範例.
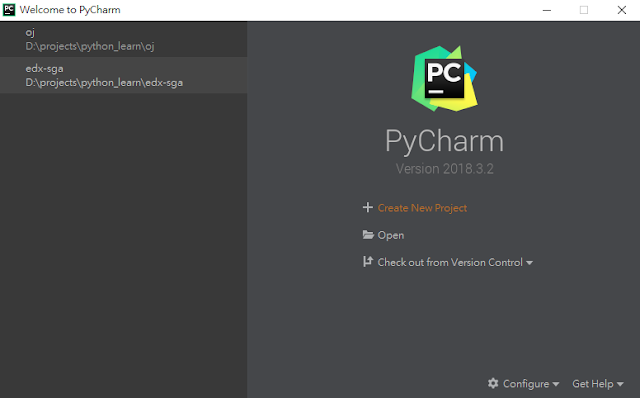
首先在歡迎畫面選擇 Create New Project
接著在跳出的視窗左手邊選擇Django專案,
並在右側設定好專案存放位置與虛擬環境virtualenv,
設定完畢按下Create就能看到如下圖的檔案結構
manage.py為Python命令稿,提供建置app , 啟動server/shell等功能
demo1與專案同名的目錄,同時也是專案重要檔案放置位置
venv為虛擬環境的設定資料夾,
templates為網頁模板的預設資料夾
settings.py為專案的設定檔,
其中幾個較為重要的設定有:
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
這是表示專案的基本路徑,
之後要新增資料夾可利用底下命令
os.path.join(BASE_DIR, 'templates')
DEBUG = True
除錯模式預設是打開的
INSTALLED_APPS
可以設定想安裝的應用程式
ROOT_URLCONF = 'demo1.urls'
這個設定檔決定了瀏覽器中要求的URL位址對應到哪個頁面
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), }
}
預設資料庫default採sqlite3,
是Django內建,
LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC'
這是語言與時區的設定,
台灣的話,
建議使用
LANGUAGE_CODE = 'zh-Hant' TIME_ZONE = 'Asia/Taipei'
這就是這次的主題:
利用Pycharm建立一個新的Django專案
開了新專案就能夠建立一個新的Django app開始設計網站了
================================
分享與讚美,是我們繼續打拼的原動力.
若文章對您有幫助,望請不吝按讚或分享.
或者對影片有興趣可以訂閱頻道接收通知
================================
YouTube 頻道
FB 粉絲專頁
================================







4 Responses
[…] 之前提到利用Pycharm建立一個新的Django專案, […]
[…] 利用Django建立的專案, […]
[…] 之前也曾經介紹過 透過 Pycharm 建立新專案 […]
[…] 之前曾經介紹 Pycharm 建立專案, […]