以簡報檔為範例示範在Open edX課程加入Google文件
之前提到過在Open edX設定Google Analytics,
不過這些通常都是網站管理員做的事情,
除了像我這種做研究的以外,
應該不會有人閒著沒事架站來玩,
所以來點實用的:
以簡報檔為範例示範在Open edX課程加入Google文件
基本的Open edX安裝完畢必有LMS與CMS,
以學生角度來看,
通常只會看到LMS端,
以教師角度通常比較需要CMS,
也就是課程管理,
今天的主題比較偏向教師端CMS的應用教學,
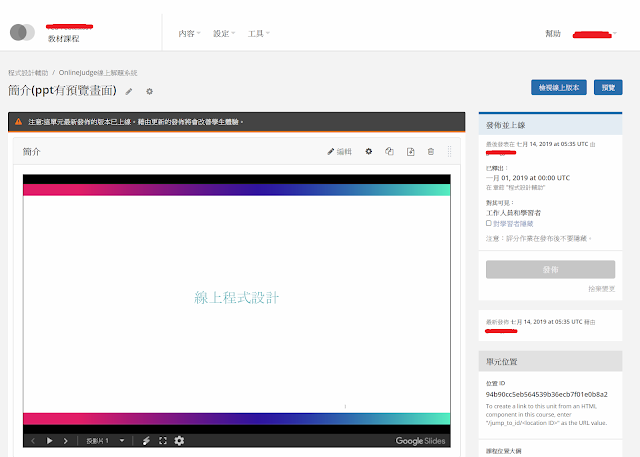
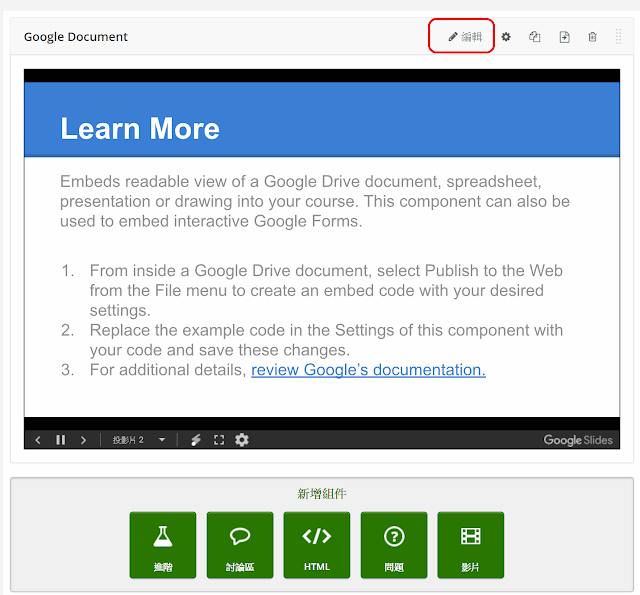
首先就先來看ppt簡報檔在Open edX中呈現的畫面:

如何將簡報檔放入Open edX中呢?
第一步必須先打開對Google文件的支援

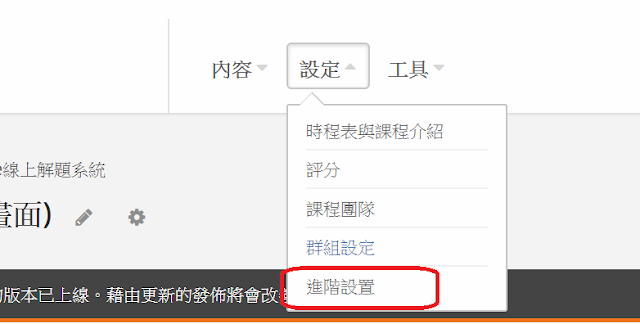
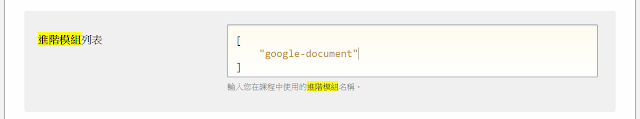
進入 設定 – > 進階設定
找到進階模組列表,
加入
“google-document”模組

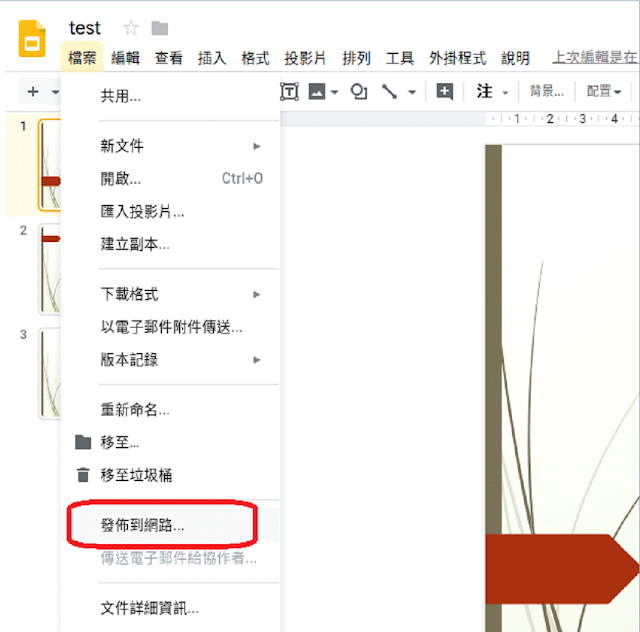
接著以Google簡報打開簡報檔,
從上方工具列找到 “發佈到網路”

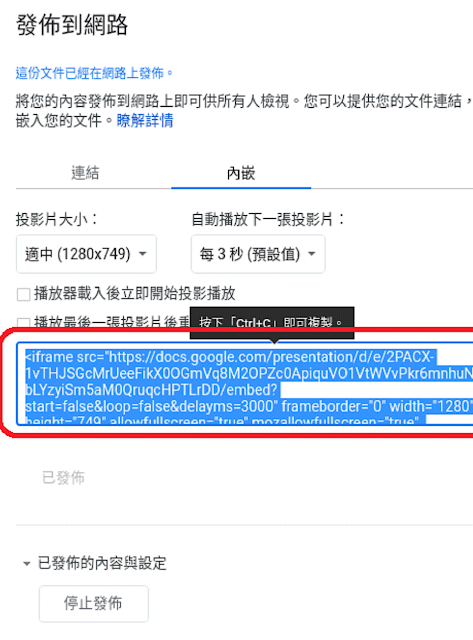
設定想呈現的效果,
例如自動播放, 投影片大小等等設定,
設定完畢點選”發佈”按鈕 ,

將系統回傳的iframe碼複製到剪貼簿

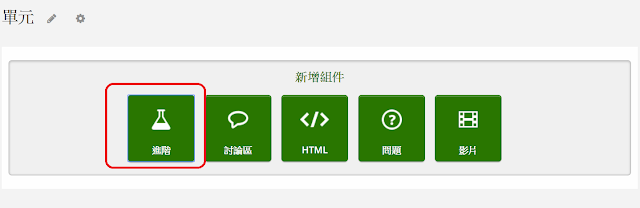
回到Open edX課程大綱中,
新增一個名為”Google Document”的組件,

可看到如底下畫面所示,
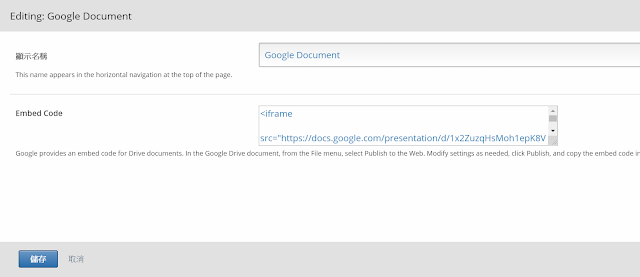
按下編輯按鈕進行設定

將剛才複製的iframe碼貼到到Embed Code欄位中,
儲存離開即可看到簡報預覽,
當然顯示的名稱也能夠在此頁面更改

這就是今天的主題:
以簡報檔為範例示範在Open edX課程加入Google文件
下次有機會,
再以學生的角度,
介紹Open edX 的 LMS 相關操作
================================
分享與讚美,是我們繼續打拼的原動力.
若文章對您有幫助,望請不吝按讚或分享.
或者對影片有興趣可以訂閱頻道接收通知
================================
YouTube 頻道
FB 粉絲專頁
================================